Changing the column layout for a question
In the Questionnaire window, you can set different column layout using the Columns topic.
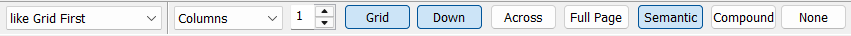
- Columns where you can display the answer choices or codes over one or more columns.
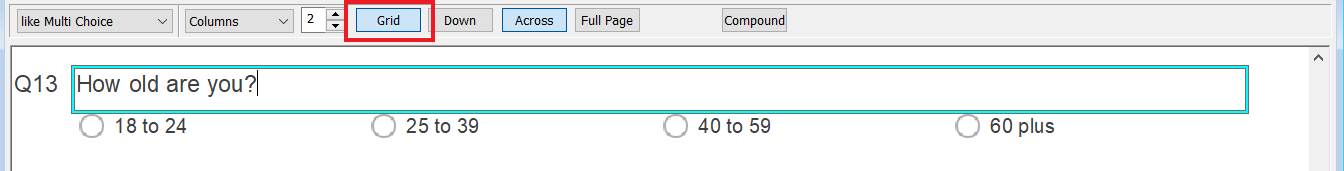
- Grid sets the number of columns equal to the number of codes in the question.
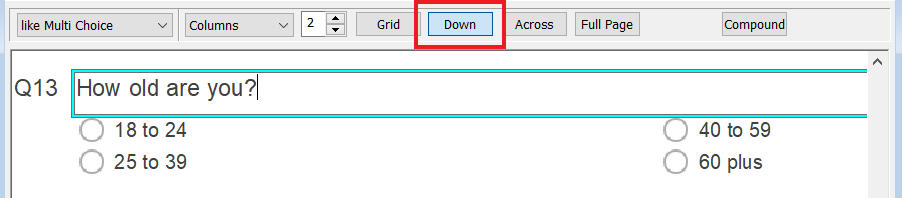
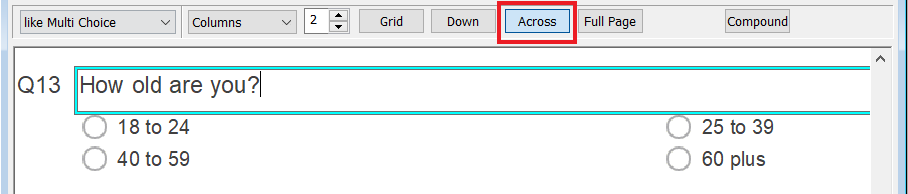
- Down or Across selects the display order of the codes in the columns.
- Full Page sets the question text and code list to the full-page width.
- Semantic shows the grid rows in a semantic style format.
- Compound places adjacent grids in a column layout horizontally across the page.
- None shows the codes adjacent to each other with no columns.
Setting the column layout
- Select the question or questions that you want to change.
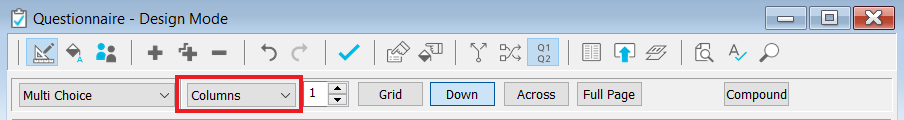
- Select Columns in the Questionnaire topics menu.

- In Columns, set the number of columns to display the answer codes. The default is 1 column. You can choose from 1 column to a maximum of 20 columns. When you have a large number of columns, check that the labels are easy to read. The Columns option is only available for single and multiple-choice questions only.
- Click Grid to show the answer codes as a single line across the page. The number of columns is always the same as the number of codes. If you have a large number of codes, check that the label text shows fully in the available space. The Grid option is only available for single and multiple-choice questions only.
- Click Full Page to show the both the question text and answer list using the full-page width. This ignores the columns settings specified in the Page section of the questionnaire properties. This is available for all questions.
- You can toggle between Down and Across. Down orders the codes with the first code at the top of the first column, the second code underneath it. Across orders the codes with the first code at the top of the first column and the second code at the top of the second column. The Down and Across option is only available for single and multiple-choice questions only.
- You can only use Compound when there are adjacent Grid questions. This places the grids in a column layout horizontally across the page.
Setting a multi column layout
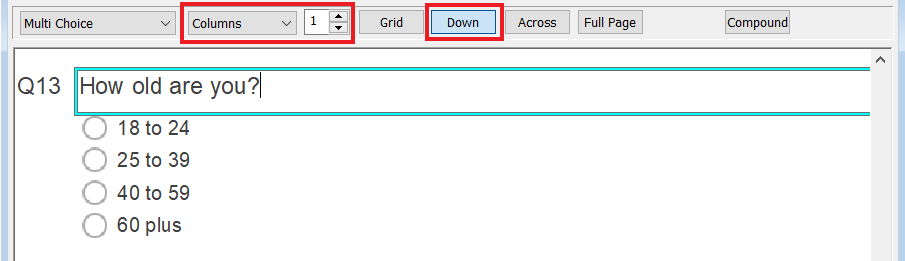
The default settings are Columns set to 1 and Down set on. The codes are displayed underneath in each other in one column.

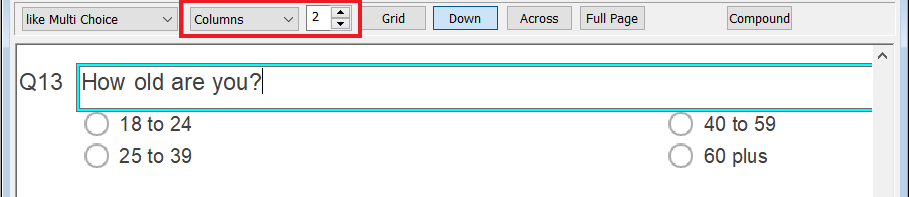
In this example, there are 2 columns and the order is set to Down. The codes are positioned below each other before starting the next column

Setting a grid layout
Selecting the Grid option sets the number of columns equal to the number of codes in the question.

When the number of codes is high, you may not be able to see all the code labels or boxes. To resolve this, you can use Full Page, reduce the length of the label text, or organise the question into a number of columns.
Setting the layout down or across
When the codes are displayed in columns, the order can be determined using the Down or Across buttons. The default is Down. The order shows the first code at the top of the first column with the second code underneath it. This continues until the column is broken and the next code is displayed at the top of the next column.

When you select Across, the order of the codes shows the first code at the top of the first column with the second code at the top of the second column, which continues to the maximum number of columns. Then the next code is displayed second in the list of the first column.

Setting a full-page layout
When you select Full Page, the layout of the question uses the entire width of the page and will ignore the columns settings in the questionnaire page setup. This is useful where you require some questions, such as instructions, to be full width and other questions to be a smaller width. If you set the page width as the full width, then the layout will not change.
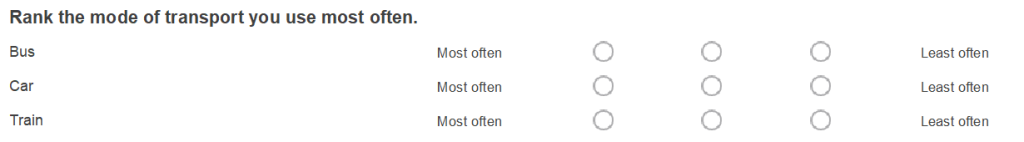
Semantic layout
Semantic scale questions use contrasting adjectives or objects where each pair of items is at opposite ends of a bipolar scale, such as Good to Poor. When you add a Semantic Scale question, this automatically selects the Semantic option in the Columns topic.
You can also display grids as a semantic scale by selecting the Semantic button.

This takes the first and last grid headers and displays the option boxes in between the two opposite descriptions. Note that the code labels need to be visible for each grid row.

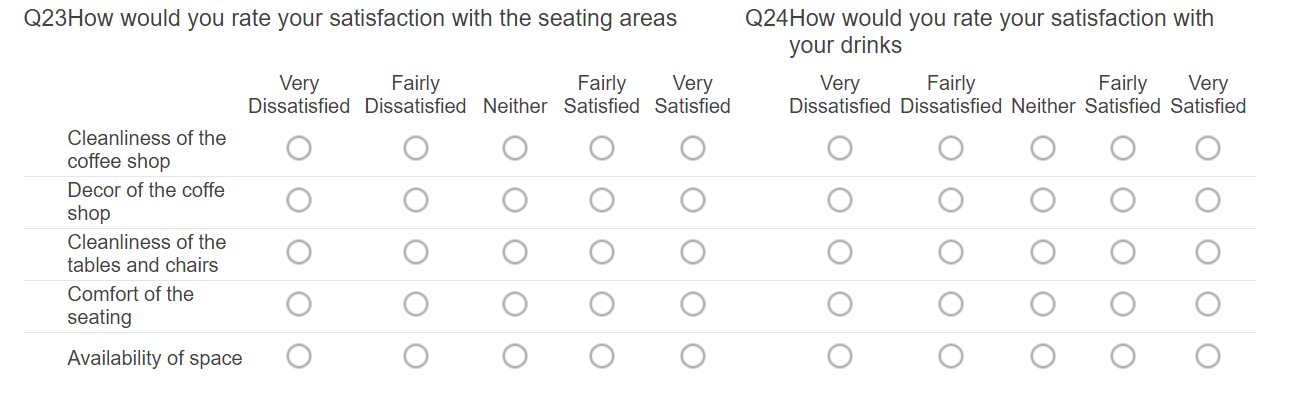
Compound
When you select Compound ,the live interview shows the grids next to each other. The grids do not change position in the Questionnaire design window. There are more options available using the Compound topic.

Setting a no columns layout
This settings removes the column layout. The codes labels display adjacent to each other with no columns. This setting is usually used with questions that show as buttons.