Adding multimedia
Video and audio in a survey provides your respondents with more information than you can easily describe in a written question. Showing the participant a variety of media can keep them engaged throughout the questionnaire.
Adding video and audio clips to your questionnaire can have many uses including:
- show a video clip of a new product
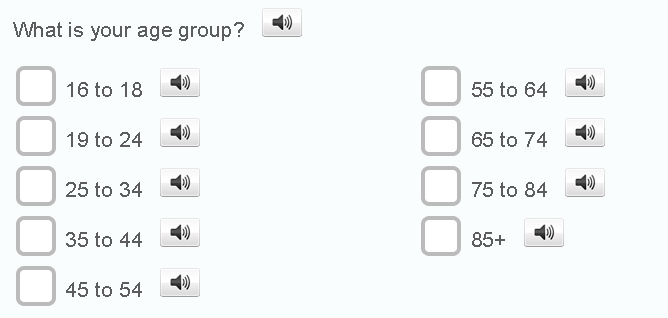
- improve accessibility using audio
- show a training video clip followed by test questions
- ask about a preference between different colour schemes in a logo or package design change
- listening to music in a test or quiz
In Snap XMP Desktop, you can insert video and audio files into your questionnaire. They can automatically play when the respondent goes to the page or the respondent can select to play them when ready. You can add the media file in both the question and answer text.
Media attributes
| Attribute | Description |
|---|---|
| autoplay | Plays the video or audio file automatically when the value is 1 (true) or plays when activated by the participant if the value is 0 (false) |
| title | Provides the text shown in the controls tooltip |
| height | Height (in pixels) needed to display the file. This needs to be large enough to display controls for users to play the media file. |
| controls | This determines if the play button and other controls are displayed in the browser. This is set to 1 (true) to show the controls and 0 (false) to hide them. The controls shown are dependent on the browser used. |
| button | The graphic used to represent an audio file. The selected graphic will not be used if it is a video file. |
| width | Width(in pixels) needed to display the file. This needs to be large enough to display controls for users to play the media file. |
| additional attributes | Additional attributes can be added at the end of the grid. Some common examples for audio and video are: loop repeats the audio or video and is set to 0 (false) or 1 (true). muted starts with no sound and is set to 0 (false) or 1 (true). |
Inserting an audio or video file
- Open the survey in the Questionnaire window. Make sure that you are in Design mode
 and that the toolbar topic is set to Font.
and that the toolbar topic is set to Font. - Place the cursor at the point where you wish to insert the audio or video. If you wish to create a question for the media file then the Title, Sub-title or Instruction question styles are the most suitable, as they do not require any response.
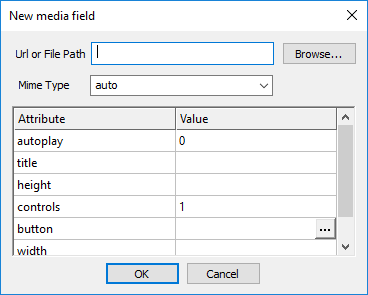
- Click on the Insert button and select Media Field from the menu. This opens the New media field dialog.

- In Url or File Path, enter the URL or file path or click Browse to select the file you want to insert.
- The Mime Type updates automatically when you select the URL or file path. Change the media type by selecting a different choice in the drop-down. Snap XMP Desktop recognises most multimedia file types.
- Set the attributes for the file, as appropriate.
- Click OK to add the file. The file shows in the questionnaire. Double-click the file icon to edit the media field.

Troubleshooting
If you wish to change the size of the display, or the properties of the media object once you have inserted it, double click the file. This opens the New media field dialog.
If you have a large media object, it may be too large to embed in the survey and then upload onto a server. In this case you must host the file on a server (or a site such as YouTube) and linking to it using HTML code rather than inserting the file directly. To do this insert a custom HTML field and enter code such as:
<iframe width=”425″ height=”349″ src=”http://www.youtube.com/embed/aaaaaaaaa” frameborder=”0″ allowfullscreen></iframe>
in the New HTML Field dialog, replacing the YouTube URL with the appropriate URL.